Hello All, Today we will see how to use Component Event , Application Event and Aura Method in Single Page, After reading this article you will be proficient to handy to use all these into your practical scenario.

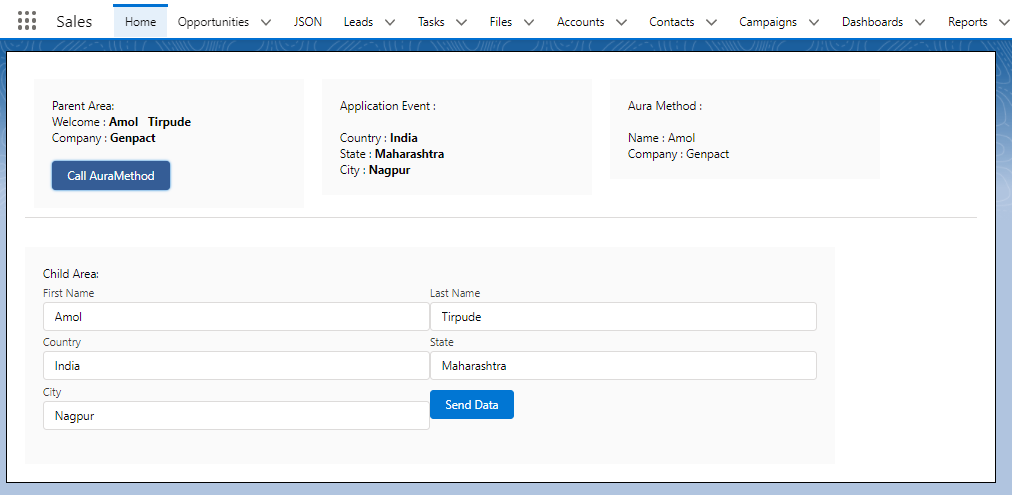
In Above snapshot you can see 4 LAC as below. Component name are different I have just added below label for each component to segregate clearly.
- Parent Area
- Child Area
- Application Event
- Aura Method
So let start with functionality.
Child Area: five input field is there First Name, Last Name, Country, State and City. When I fill all these five value and Click on Send Data button data will be flow like below.
First Name and Last Name => Parent Area (Component Event used here)
Country, State and City => Application Event ( Application Event used here)
Company => Parent Area (Component Event) There is no input control for Company we are just setting ‘Genpact’ in attribute in code behind. Have created another event for this and invoking this event on Send Data button click.
Now move to next change.
In Parent Area you can see “Call AuraMethod” button, when you click on this button data flow like below
First Name => Aura Method ( by using Aura Method)
Company => Aura Method ( by using Aura Method)
So guys above is high level understanding for flow of data on particular action by using events and aura method.
Now lets Jump on code , I have added all code below.
CRUDCmpEvent.evt
<aura:event type="COMPONENT" description="Event template" >
<aura:attribute name="firstname" type="String" />
<aura:attribute name="lastname" type="String" />
</aura:event>
CRUDCmpCCompanyEvent.evt
<aura:event type="COMPONENT" description="Event template" >
<aura:attribute name="company" type="String" />
</aura:event>
CRUDAppEvent.evt
<aura:event type="APPLICATION" description="Event template" >
<aura:attribute name="City" type="String" />
<aura:attribute name="State" type="String" />
<aura:attribute name="Country" type="String" />
</aura:event>
CRUDChildAppCmp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,
flexipage:availableForRecordHome,force:hasRecordId,
forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global" >
<aura:attribute name="clCity" type="String" />
<aura:attribute name="clState" type="String" />
<aura:attribute name="clCountry" type="String" />
<aura:handler event="c:CRUDAppEvent" action="{!c.HandleAppEvent}" />
Country : <b>{!v.clCountry}</b><br/>
State : <b>{!v.clState}</b><br/>
City : <b>{!v.clCity}</b><br/>
</aura:component>
CRUDChildAppCmpController.js
({
HandleAppEvent : function(component, event, helper) {
component.set("v.clCountry", event.getParam("Country"));
component.set("v.clState", event.getParam("State"));
component.set("v.clCity", event.getParam("City"));
}
})
CRUDChildAuraMethodCmp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,
flexipage:availableForRecordHome,force:hasRecordId,
forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global" >
<aura:attribute name="auname" type="String"/>
<aura:attribute name="aucompany" type="String"/>
<aura:method name="AuraSetNameCountry" action="{!c.SetVal}" >
<aura:attribute name="aname" type="String"/>
<aura:attribute name="acompany" type="String"/>
</aura:method>
Name : {!v.auname} <br/>
Company : {!v.aucompany}
</aura:component>
CRUDChildAuraMethodCmpController.js
({
SetVal : function(component, event, helper) {
var auraParam = event.getParam("arguments");
component.set("v.auname", auraParam.aname);
component.set("v.aucompany", auraParam.acompany);
}
})
CRUDChildCmp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,
flexipage:availableForRecordHome,force:hasRecordId,
forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global" >
<aura:attribute name="cfname" type="String" />
<aura:attribute name="clname" type="String" />
<aura:attribute name="cCountry" type="String" />
<aura:attribute name="cState" type="String" />
<aura:attribute name="cCity" type="String" />
<aura:registerEvent name="crudEvent" type="c:CRUDCmpEvent" />
<aura:registerEvent name="crudCompanyEvent" type="c:CRUDCmpCCompanyEvent" />
Child Area: <br/>
<table>
<tr>
<td> <lightning:input type="text" value="{!v.cfname}" label="First Name" /></td>
<td><lightning:input type="text" value="{!v.clname}" label="Last Name" /> </td>
</tr>
<tr>
<td><lightning:input type="text" value="{!v.cCountry}" label="Country" /></td>
<td><lightning:input type="text" value="{!v.cState}" label="State" /></td>
</tr>
<tr>
<td><lightning:input type="text" value="{!v.cCity}" label="City" /></td>
<td> <lightning:button variant="brand" label="Send Data" onclick="{!c.SendData}"/></td>
</tr>
</table>
<br/>
</aura:component>
CRUDChildCmpController.js
({
SendData : function(component, event, helper) {
var evt = component.getEvent("crudEvent");
evt.setParams({
firstname : component.get("v.cfname"),
lastname : component.get("v.clname")
});
evt.fire();
var cmpEvet=component.getEvent("crudCompanyEvent").setParams({company:"Genpact"}).fire();
var appEvent=$A.get("e.c:CRUDAppEvent");
appEvent.setParams({
Country : component.get("v.cCountry"),
State : component.get("v.cState"),
City :component.get("v.cCity")
});
appEvent.fire();
}
})
CRUDParentCmp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,
flexipage:availableForRecordHome,force:hasRecordId,
forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global" >
<aura:attribute name="pfname" type="String" />
<aura:attribute name="plname" type="String" />
<aura:attribute name="pcompany" type="String" />
<aura:handler name="crudEvent" event="c:CRUDCmpEvent" action="{!c.HandleData}" />
<aura:handler name="crudCompanyEvent" event="c:CRUDCmpCCompanyEvent" action="{!c.HandleCompData}" />
<div style="background:white;border:1px solid black;padding:20px;position:relative;float:left;width:1100px;">
<div style="background:#fafafa;width:300px; position:relative;float:left;margin:10px;padding:20px">
Parent Area:
<br/>Welcome : <b> {!v.pfname} {!v.plname}</b><br/>
Company : <b>{!v.pcompany}</b>
<br/><br/>
<lightning:button variant="brand" label="Call AuraMethod" onclick="{!c.CallAuraMethod}" />
</div>
<div style="background:#fafafa;width:300px; position:relative;float:left;margin:10px;padding:20px">
Application Event : <br/><br/>
<c:CRUDChildAppCmp />
</div>
<div style="background:#fafafa;width:300px; position:relative;float:left;margin:10px;padding:20px">
Aura Method :<br/><br/>
<c:CRUDChildAuraMethodCmp aura:id="CrudAuraCmp" />
</div>
<hr/>
<div style="background:#fafafa;width:900px; position:relative;float:left;padding:20px">
<c:CRUDChildCmp />
</div>
</div>
</aura:component>
CRUDParentCmpController.js
({
HandleData : function(component, event, helper) {
component.set("v.pfname",event.getParam("firstname"));
component.set("v.plname",event.getParam("lastname"));
},
HandleCompData : function(component, event, helper) {
component.set("v.pcompany",event.getParam("company"));
},
CallAuraMethod : function(component, event, helper) {
var auraCmp = component.find("CrudAuraCmp");
auraCmp.AuraSetNameCountry(component.get("v.pfname"),component.get("v.pcompany"));
},
})

Thanks!
Code is working fine, code snippet for ‘CRUDAppEvent’ (Application event) is missing in this blog.
Thanks Amol for your observation. I have added CRUDAppEvent please verify and let me know if any new observation or query.
describes it