There are multiple way to pass parameter between Lightning Aura Component.
Below are Events use in lightning for same purpose
- COMPONENT EVENT
- APPLICATION EVENT
First we will see how COMPONENT EVENT use for passing parameter from Child component to Parent component also we will see PHASE of handler i.e. CAPTURE and BUBBLE Phase.
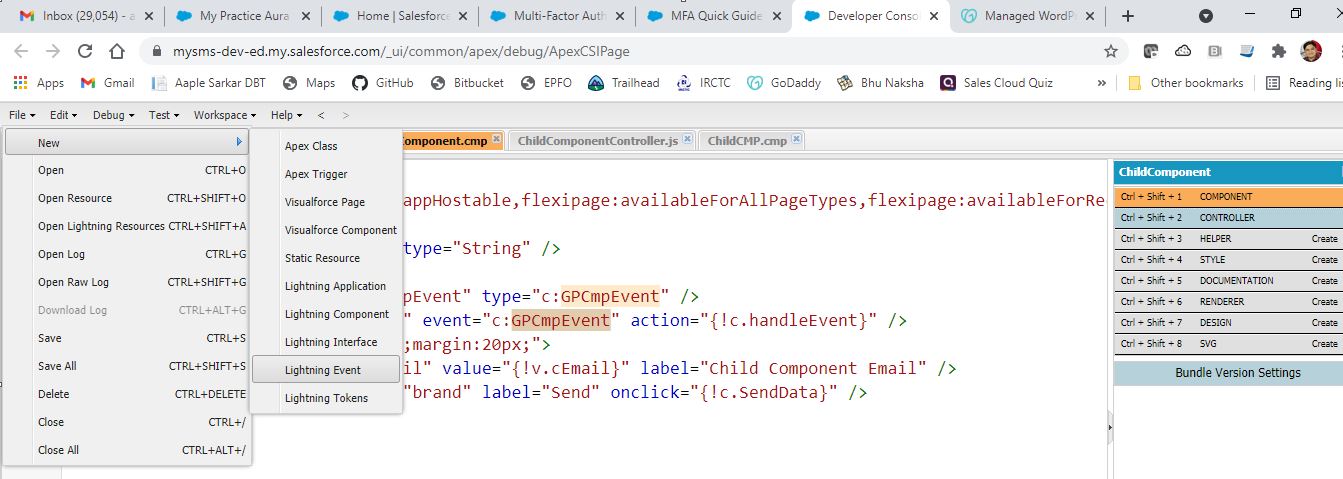
Step 1. Create Event with Name=”GPCmpEvent”


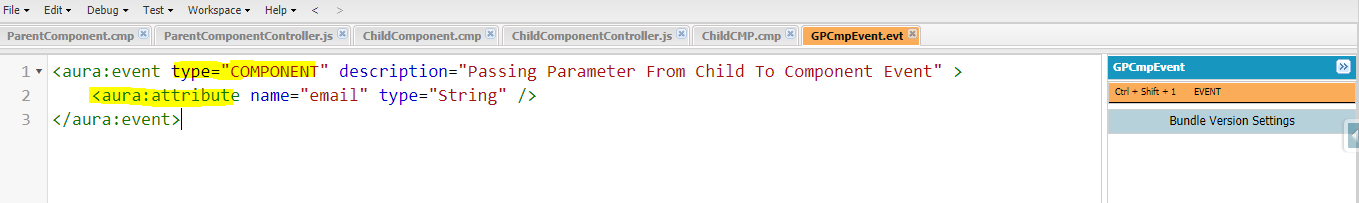
Event Code : As per above Snapshot. We have specified type=”COMPONENT” and inside <aura:event>
take <aura:attribute name=”email” type=”String” />
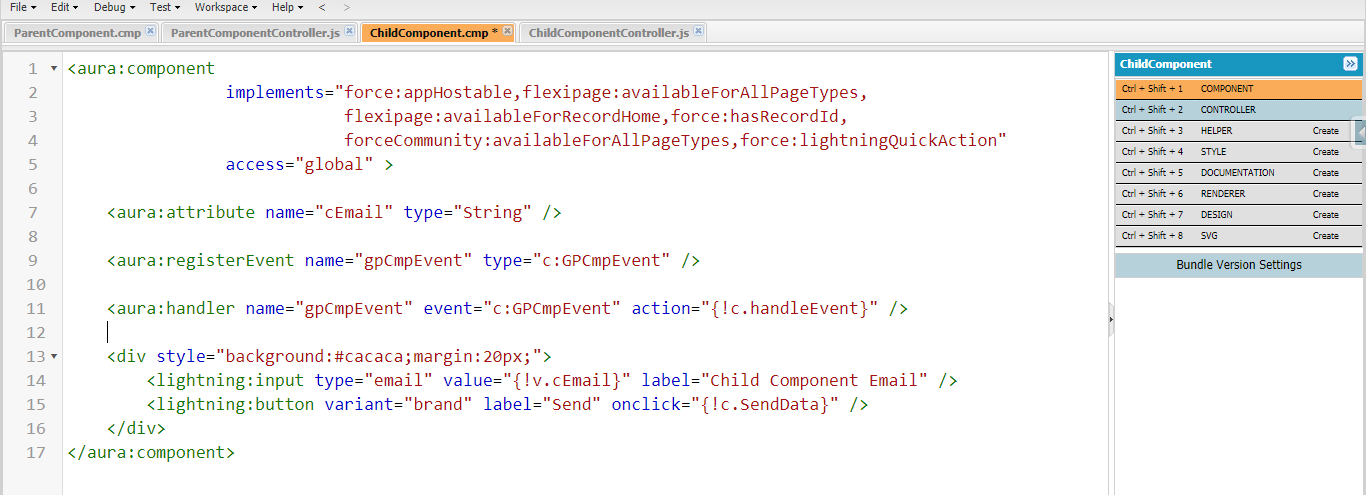
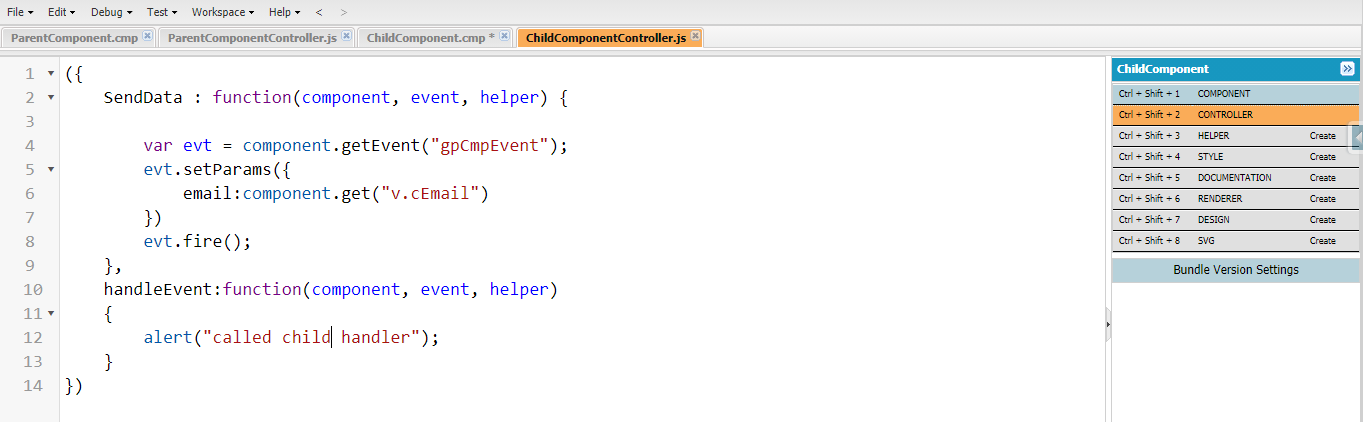
Step 2. Create ChildComponent as below

 We have to consider below points while creating Child Component.
We have to consider below points while creating Child Component.
- We need to register event in child component
- We can Handle Event in Child component itself.
- We have take <aura:attribute name=”cEmail” type=”String” />
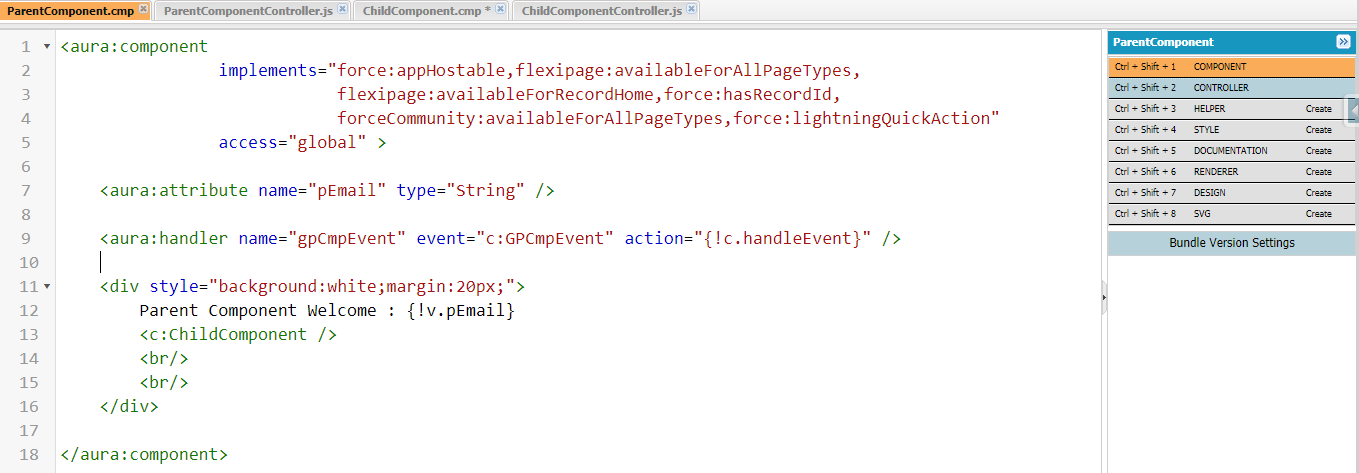
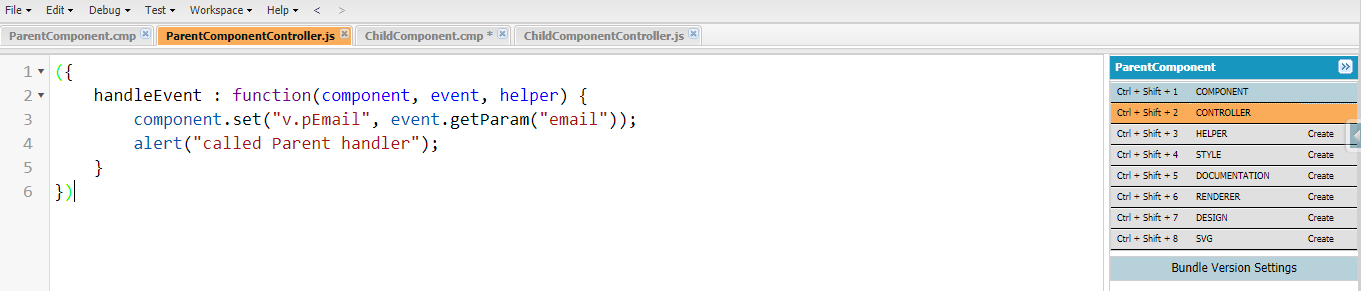
Step 3. Create ParentComponent : Phase are added into Handler. If phase attribute not mention with handler then default phase would be Bubble. <aura:handler name=”gpCmpEvent” event=”c:GPCmpEvent” phase=”capture” action=”{!c.handleEvent}” />


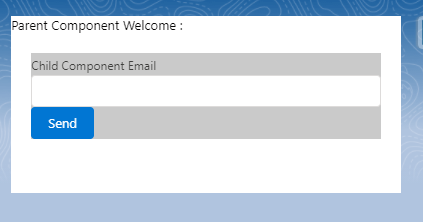
Output As Below

APPLICATION EVENT:
Here Requirement is Passing company name and location from CRUDCmp2 to CRUDCmp1. Both Components are separate.
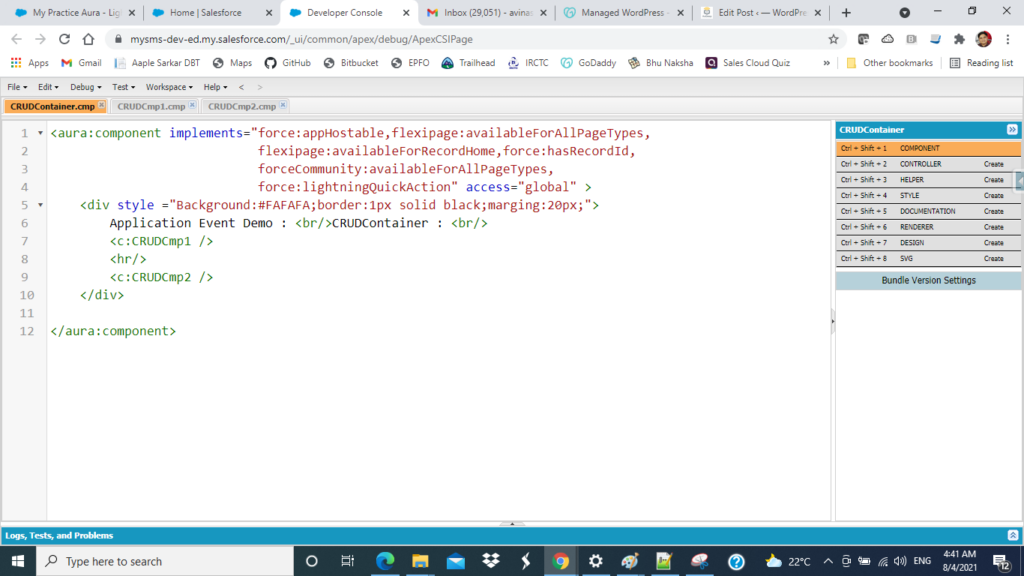
These two components are placed inside CRUDContainer.cmp
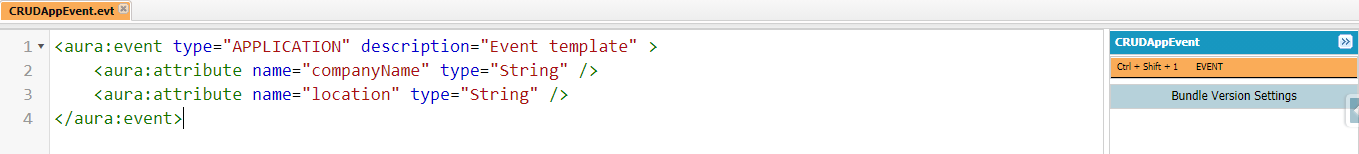
Step 1. Create CRUDAppEvent.evt. Declare two attribute companyname and location.

Step 2. Create CRUDContainer.cmp as Below. I have taken <c:CRUDCmp1 /> and <c:CRUDCmp2 > inside CRUDContainer.cmp

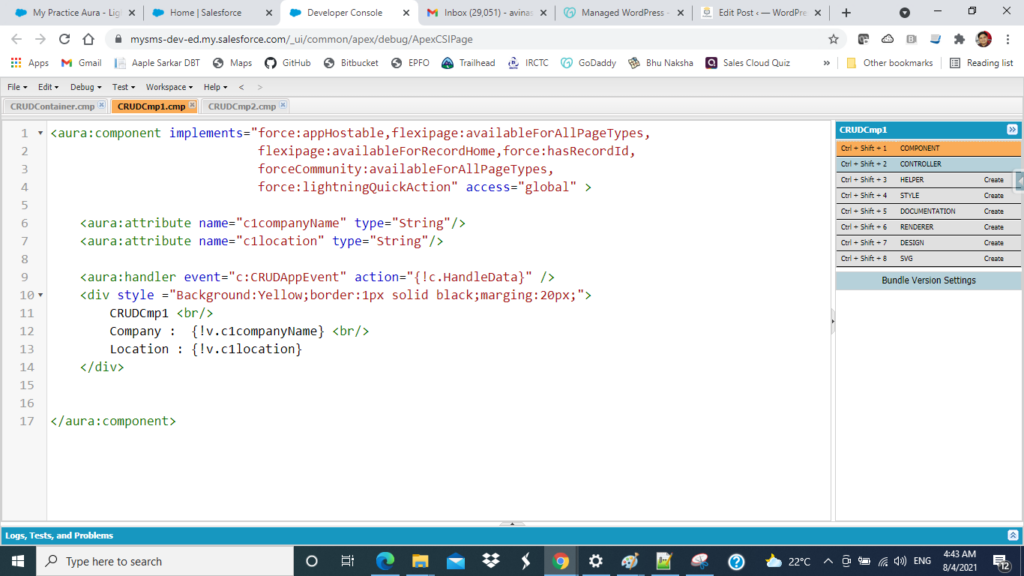
Step 3. Create CRUDCmp1.cmp Declare two attribute c1companyName and c1location.
Declare handler, point to be highlighted is Handler do not have name attribute here.


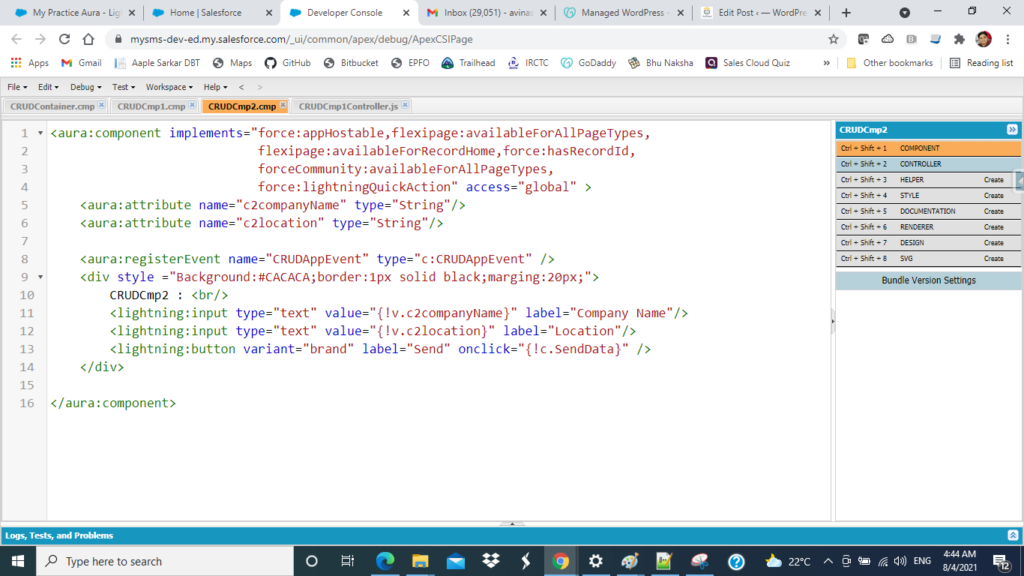
Step 4 : Create Lightening Component CRUDCmp2.cmp, Declared two attribute c2companyName and c2location
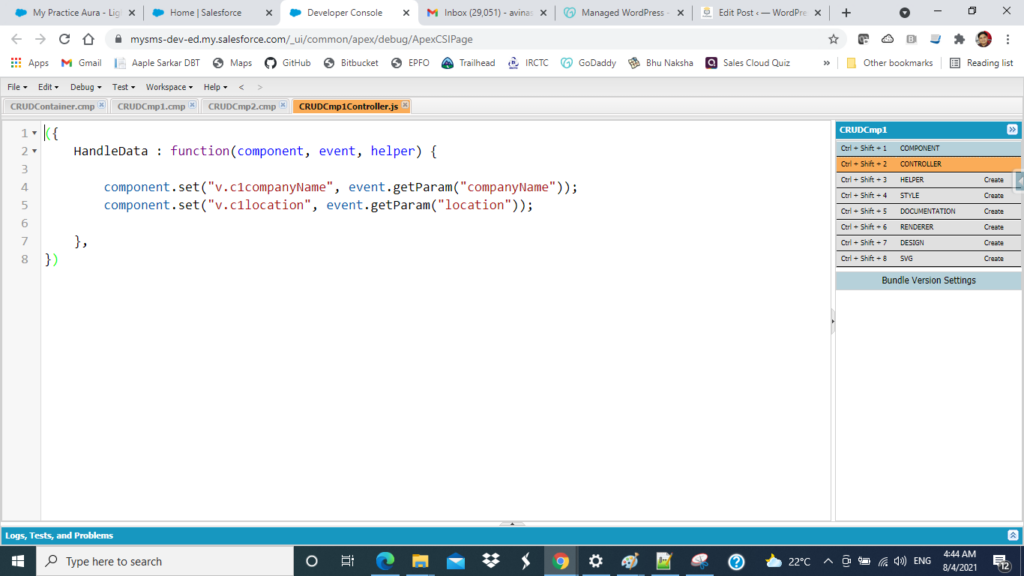
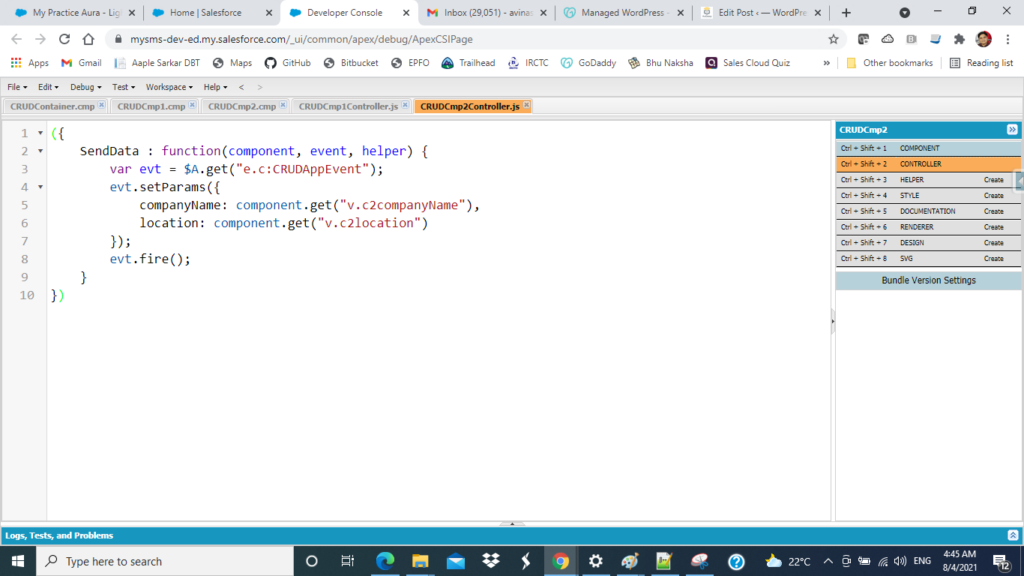
Here we register event. In CRUDCmp2Controller.js you can see that we get event different way
var evt = $A.get(“e.c:CRUDAppEvent”);


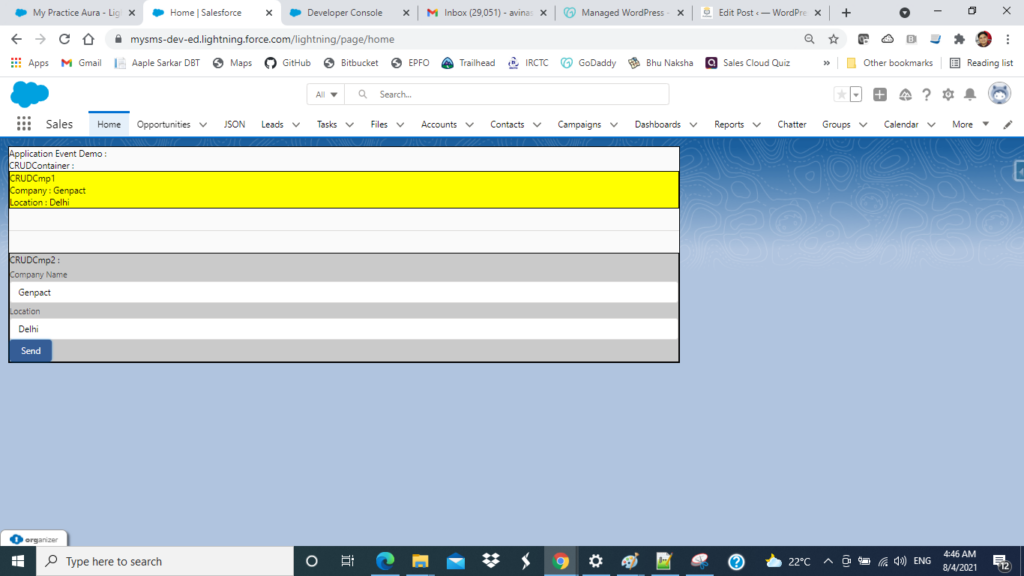
Final Output Like Below :


Its really helpful, Thanks and Keep it Up
great article